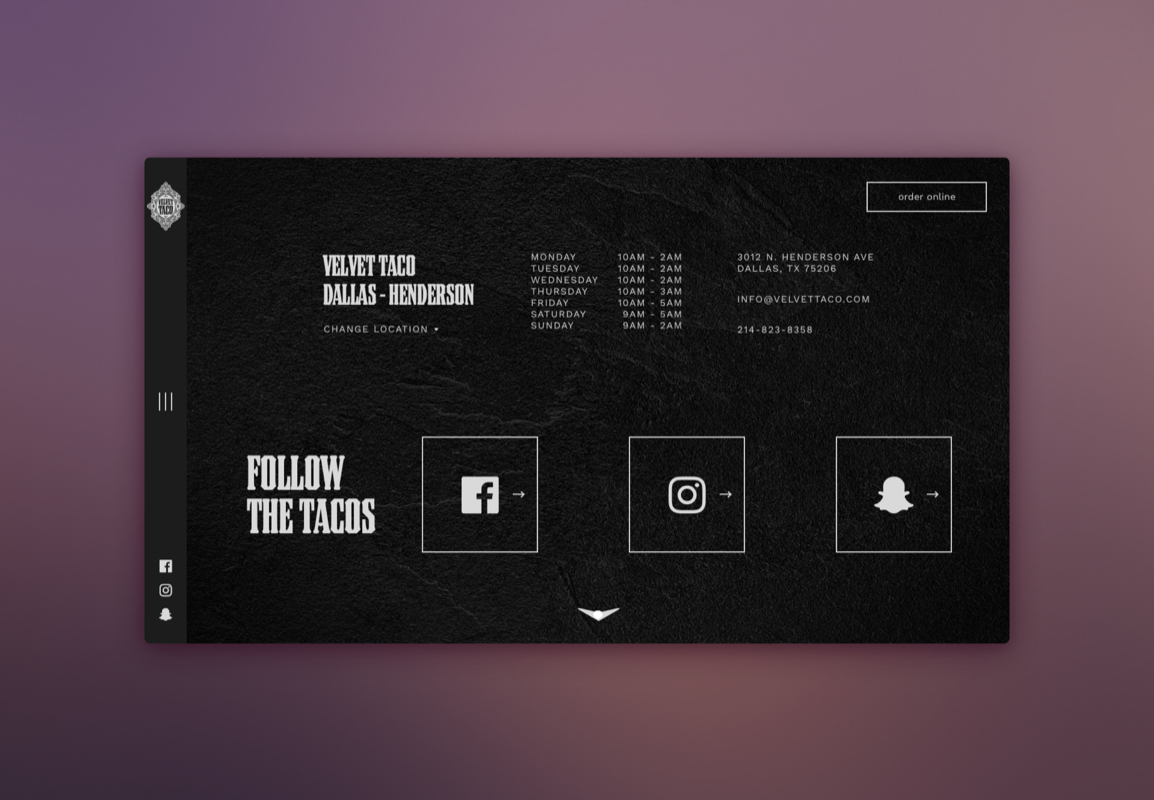
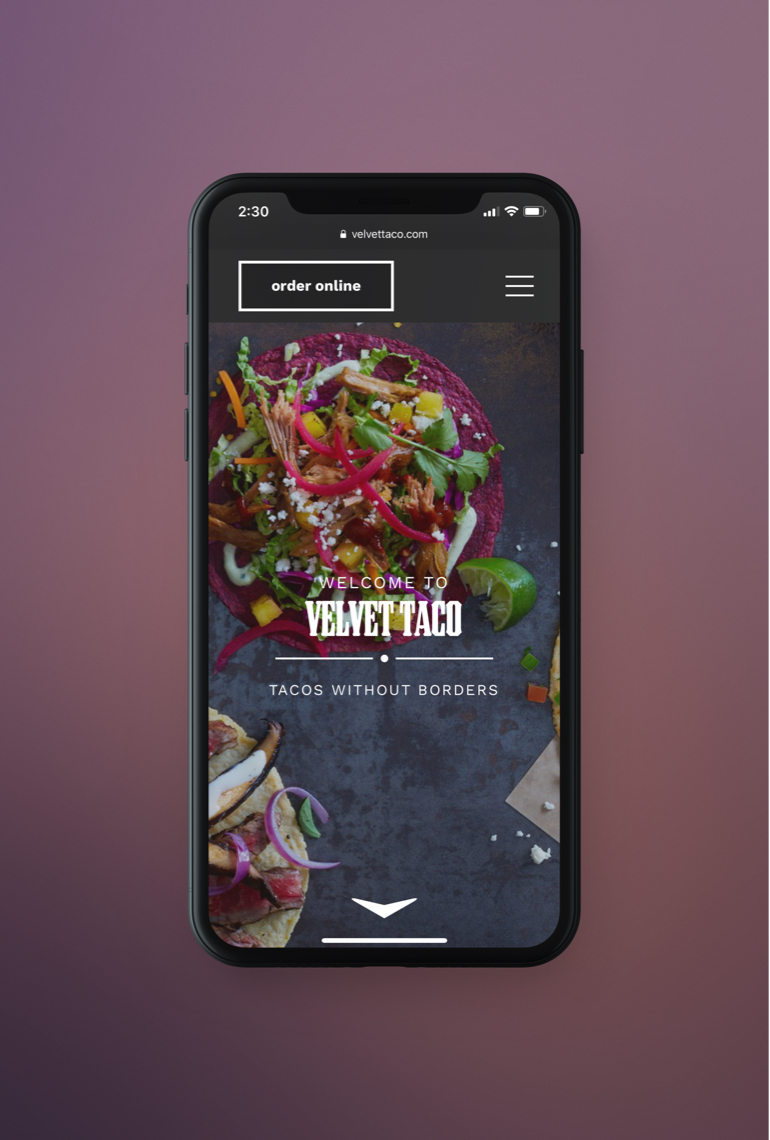
01/ velvet taco website
ux & web design
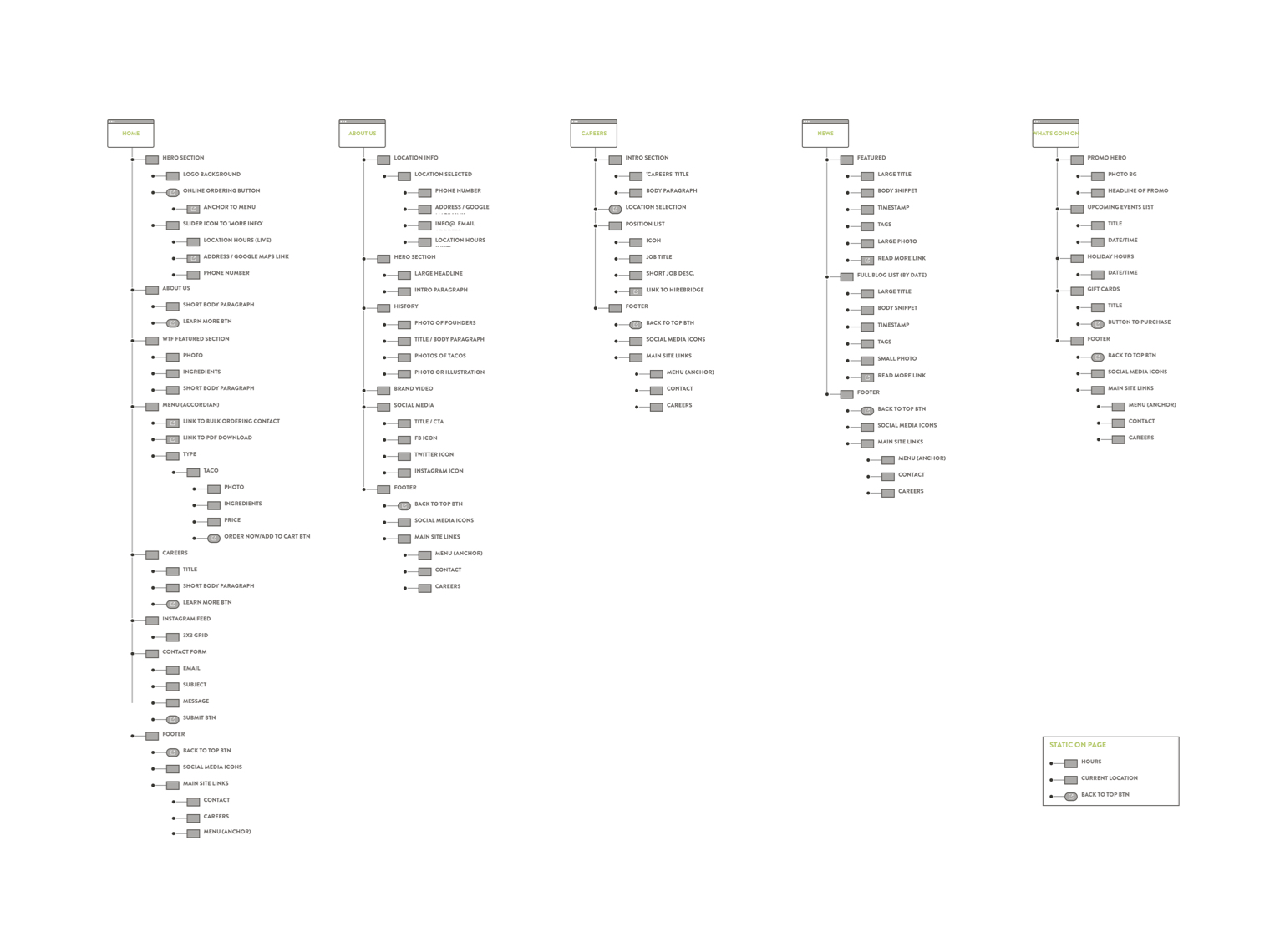
A complete visual and user journey overhaul I worked on for the best damn taco spot in Dallas. We not only wanted it to look a lot cooler, but we wanted to tell a great story on why Velvet Taco exists. So our biggest challenge was to showcase this rich personality and more importantly how delicious the tacos looks since the old site had almost no photography. Just telling people that they should buy a $6 taco wasn't going to cut it. Casey and I had a lot of fun with this one: the NLP form, some simple parallax, and a big bold navigation are just a few of the elements we came up with. Just for comparison, here is the old site.